
Сейчас современный тренд на безопасность во всем, а особенно в Webе. Следовательно сейчас уже редко можно встретить сайт на HTTP и почти все поголовно уже давно вещают на HTTPS. За что огромное спасибо можно сказать таким организациям как let's Encrypt, а так-же сообщесвам которые в свои панели управления и проекты включают поддержку выпуска сертификатов let's Encrypt.
Хочу сегодня поговорить о публикации локальных ресурсов во внешний мир. Сделать это в домашнем варианте возможно, как мне кажется, пробросом портов. Но тут возникает резонный вопрос, что делать когда разные сервисы работают на 1 порту? Как автоматически выпускать сертификаты для веб серверов в этом плане? Под катом расскажу как я решил для себя эту проблему.
Изначально я публиковал только 1 сайт из своей домашней сети. И проблемм у меня не было от слова совсем.
Постепенно я начал усложнять схему и мне потребовалось использовавать так называемый SNI, и нужно было это все дело автоматизировать и упростить до обычных пары кликов. На помощь на тот момент мне пришла панель управления Web хостингом VestaCP. Вот прям все в одном и очень удобно. Автоматически опубликовал несколько сайтов. Перевел их на HTTPS, автоматически обновляются сертификаты безопасности. Ну что еще нужно? Можно сказать жизнь удалась.
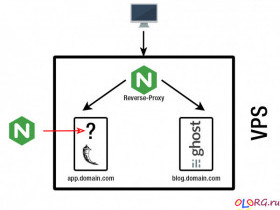
Дальше повились задачи для вытаскивания дополнительных http сервисов, но там сертификатов не требовалось и решалось тривиально дополнительным конфигом. Но все поменялось, когда мне прилось устанавливать NextCloud c OnlyOffice, там как раз необходимо было нускать поверх SSL. Недолго думая был найден универсальный Reverse Proxy шаблон для моей панели управления, после создания сайта необходимо указать искользования SSL и ууказать ранее созданный шаблон прокси:

Ну не красота же?
Что требуется для этого выполнить?
Для моей панели необходимо создать заготовки Template *.tpl и *.stpl в каталоге
/usr/local/hestia/data/templates/web/nginx/
Название этого файла будет соотвествовать в выпадающем выше списке. само содержание файлов
*.tpl
#=======================================================================#
# Default Web Domain Template #
# DO NOT MODIFY THIS FILE! CHANGES WILL BE LOST WHEN REBUILDING DOMAINS #
#=======================================================================#
server {
listen %ip%:%proxy_port%;
server_name %domain_idn% %alias_idn%;
include %home%/%user%/conf/web/%domain%/nginx.forcessl.conf*;
location / {
return 301 https://%domain_idn%/;
}
location /error/ {
alias %home%/%user%/web/%domain%/document_errors/;
}
location @fallback {
proxy_pass http://%ip%:%web_port%;
}
location ~ /\.ht {return 404;}
location ~ /\.svn/ {return 404;}
location ~ /\.git/ {return 404;}
location ~ /\.hg/ {return 404;}
location ~ /\.bzr/ {return 404;}
include %home%/%user%/conf/web/%domain%/nginx.conf_*;
}
и *.stpl
#=======================================================================#
# Default Web Domain Template #
# DO NOT MODIFY THIS FILE! CHANGES WILL BE LOST WHEN REBUILDING DOMAINS #
#=======================================================================#
server {
listen %ip%:%proxy_ssl_port% ssl http2;
server_name %domain_idn% %alias_idn%;
ssl_certificate %ssl_pem%;
ssl_certificate_key %ssl_key%;
ssl_stapling on;
ssl_stapling_verify on;
error_log /var/log/%web_system%/domains/%domain%.error.log error;
include %home%/%user%/conf/web/%domain%/nginx.hsts.conf*;
location / {
proxy_pass https://%ip%:8083;
}
location /error/ {
alias %home%/%user%/web/%domain%/document_errors/;
}
location @fallback {
proxy_pass https://%ip%:%web_ssl_port%;
}
location ~ /\.ht {return 404;}
location ~ /\.svn/ {return 404;}
location ~ /\.git/ {return 404;}
location ~ /\.hg/ {return 404;}
location ~ /\.bzr/ {return 404;}
include %home%/%user%/conf/web/%domain%/nginx.ssl.conf_*;
}
Секцию proxy_pass https://%ip%:8083;, можно сразу указать свою, чтобы потом не редактировать.
Собсвенно все так просто.
![OLORG[dot]ru OLORG[dot]ru](http://olorg.ru/application/maxsite/templates/olorgru/assets/images/logos/olorg-logo.png)
