Все мы любим дефолтный шаблон в MaxSite CMS. Но вот беда. Когда я скачал крайнею версию (а на момент написания статьи это оказалась "кошерная" 0.91), которую еще приходится устанавливать с нарушением параноидальных лицензионных соглашений ![]() , а меду прочим в РФ это может оскорбить и чувства верующих.
, а меду прочим в РФ это может оскорбить и чувства верующих.
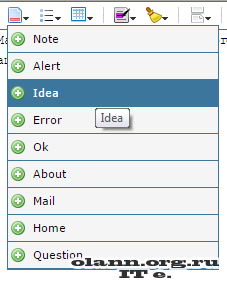
Ну да ладно. Сейчас не об этом, а о красивых Messages блоках, если сразу не поняли про что - То вот скриншет

И сейчас мы будем устранять это недоразумение.
Спасибо Максу (автору CMS), за довольно неплохую документацию к системе.
Активируем кнопки в меню
Можно убедится, что кнопки уже доступны в редакторе, но для вставленных блоков еще нет стилей ![]() .
.
Добавляем стили
На этом этапе правка less файлов закончена.
Добавляем иконки
С иконками тоже вроде как все.
Компиляция less
Ну и напоследок что-бы это все заработало, нужно из less файлов получить готовый css, который и будет рисовать все эти красивости в браузере.
Как это делал я:
Скачал с сервера каталог assets - application/maxsite/templates/default/assets
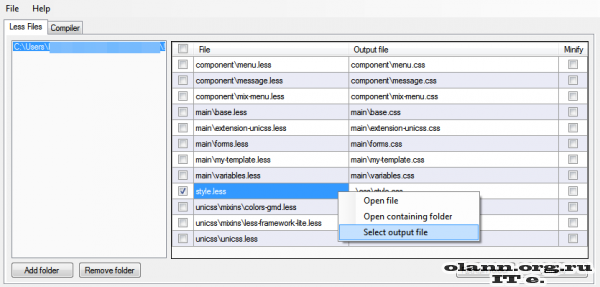
Установил WinLess
Добавил папку assets\less
Снял все галочки с less файлов, кроме style.less
Правой кнопкой по style.less и выбор в меню "Select output file" и указал "assets\css\style.css"
После чего нажал кнопку "Compile".

и получил результатирующий файл style.css, который был успешно загружен на сервер.
И что получил - Работающие блоки сообщений ![]()

Собственно все что хотел сегодня Вам рассказать. И как всегда - Жду от Вас комментариев ![]() .
.
С уважением Ваш ИТ Инженер.
![OLORG[dot]ru OLORG[dot]ru](http://olorg.ru/application/maxsite/templates/olorgru/assets/images/logos/olorg-logo.png)

Комментариев: 3 RSS
1 Александр Сайт 28-08-2015 23:37
Здравствуйте!
Обрадовали Вы меня! своей статьёй.
В том смысле - нужная весч ибо. Ну, если думать ни только об инет магазинах.
Я, когда обновлял, удивился слегка что нет "сообщений"... а все эти переделки, для меня (я не программист до мозга)) кажутся нелепыми (хотя понимаю что это необходимо). Я говорю относительно начинающих - ибо с подобными обновлениями, развития в смысле наплыва полезных пользователей СМС, не видать.
Вообще - хотел сплюнуть и распрощаться с сайтом) ибо в моей команде вся молодёжь вернулась к своим волпрессам. Плюнуть ни от того что сложно (я всё обновил довольно таки быстро) но потому что - не вижу перспектив с таким подходом развития.
Это я говорю вообще, а не о байде вокруг СМСочной... Макс молоток - я ему много эпитетов отвесил. Автоустановщик нормальный получился и т.п. ИМХО
Вообще я что пишу-то... Вы меня в азарт вогнали: увидел у Вас на сайте ТАБЫ и...
А я на полпути плюнул с табами, так и не доделал к прежнему образцу. Ибо думу думати... а стоит ли
Теперь придётся взяться.
И ещё - банОр у Вас слева симпотный рекламный... Так и призывает ошибиться и тюкать по...
2 Николай 03-09-2015 17:02
Добрый день, пытаюсь исправить editor_tinymce - после обновы редактор стал так скажем глючным, можете посоветовать как это исправить?
3 OlannMK 08-09-2015 15:29
Николай,
Все зависит от того что вы называете глюками ;), то что я описал это изменение механизма работы. Макс строго настрого предлагал пользоваться его css фреймворком, а это значит нужно было редактировать все статьи в которых блоки сообщений используются.
Александр,
На 23" мониторе (full HD) он не мешается (баннер), но помогает собирать средства на содержание этого сайта. А сейчас посещаемость упала вместе с доходом :(
Буду рад, если Вы подпишитесь на новые статьи и будете чаще меня посещать .
.
Ну а вообще нужно попробовать собрать в архив мои изменения и выложить, чтобы просто переписывать все поверх.